Изменение дизайна виджета Linkwithin
Никогда не писала еще посты про модернизацию блогов или про "блоговедение", так что это мой первый пост. А написать его решила потому, что сама долго искала информацию о том, как изменить внешний вид всем нам хорошо знакомого виджета Linkwithin. В результате, нашла статью на английском. (Внизу оставлю на нее ссылочку) Я решила написать свои комментарии к коду, в тех местах, где я меняла его, что бы настроить под свой дизайн.
И так, если вы хотите превратить свой стандартный виждет Linkwithin
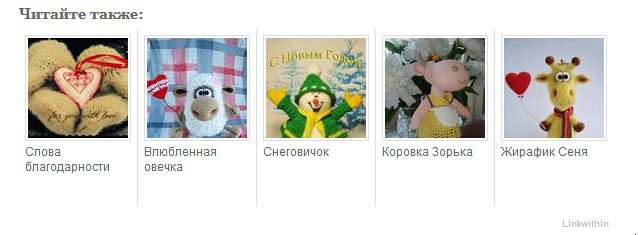
в такой кругленький
тогда вам необходимо сделать следующее...
Идем в Настройки блога – Шаблон. И делаем резервную копию шаблона блога (на всякий случай). Только потом нажимаем Изменить HTML.
У меня 1140 - 260 = 880.
Что бы подобрать красивые цвета можно использовать таблицы цветов, например как здесь - http://www.artlebedev.ru/tools/colors/ или здесь - http://www.stm.dp.ua/web-design/color-html.php
Можно определять их с помощью фотошопа или как кому удобнее.
Надеюсь, кому-то пригодится. Если будут вопросы - пишите :)
Источник: helplogger.blogspot.com
И так, если вы хотите превратить свой стандартный виждет Linkwithin
тогда вам необходимо сделать следующее...
Идем в Настройки блога – Шаблон. И делаем резервную копию шаблона блога (на всякий случай). Только потом нажимаем Изменить HTML.
Если открывшийся код коротенький, но есть много черных треугольников (таких как на скрине), то нажимаем на них и таким образом разворачиваем весь код.
Теперь перед этим найденным тегом вставляем наш код. (Ниже приведен пример кода, который используется в моем блоге, что бы настроить виджет под дизайн своего блога просто меняйте значения тегов.)
Затем ставим курсор в любое место в коде. Просто клацаем куда хотим и потом нажимаем Ctrl+F и в появившемся окошке поиска пишем ]]></b:skin> и нажимаем Enter.
.linkwithin_div {Для того, что бы правильно указать ширину виджета нужно указать ширину основного блока в блоге. То есть, ширина всего блога - ширина боковых панелек = нужное нам значение.
background: #EEEEEE;
padding: 0 10px;
border-top: 1px solid #DBDBDB;
border-bottom: 1px solid #DBDBDB;
}
.linkwithin_text {
font-family: Courier New, Courier, monospace; /* Шрифт заголовка*/
font-size:16px; / /* Размер шрифта заголовка*/
color:#666666; /* Цвет заголовка*/
}
a#linkwithin_logolink_0, a#linkwithin_logolink_1, a#linkwithin_logolink_2, a#linkwithin_logolink_3, a#linkwithin_logolink_4, a#linkwithin_logolink_5, a#linkwithin_logolink_6, a#linkwithin_logolink_7, a#linkwithin_logolink_8, a#linkwithin_logolink_9, a#linkwithin_logolink_10, a#linkwithin_logolink_11, a#linkwithin_logolink_12, a#linkwithin_logolink_13, a#linkwithin_logolink_14, a#linkwithin_logolink_15, a#linkwithin_logolink_16, a#linkwithin_logolink_17, a#linkwithin_logolink_18, a#linkwithin_logolink_19, a#linkwithin_logolink_20 {
display:none;
}
.linkwithin_posts {
width: 880px !important; /* Ширина виджета */
}
.linkwithin_posts a {
border: 0 !important;
padding-right: 10px !important;
}
.linkwithin_posts a:hover {
background: #ece4f8 !important; /*Цвет фона при наведении курсора мыши*/
}
.linkwithin_img_0 {
background: #ffffff; /*Цвет рамки вокруг фото*/
border: 1px solid #C1C1C1;
padding: 2px !important;
transition:all .2s linear;
-o-transition:all .5s linear;
-moz-transition:all .2s linear;
-webkit-transition:all .2s linear;
}
.linkwithin_img_0:hover {
background: #834cc8; /* Цвет рамки вокруг фото при наведении курсора мыши */
padding: 2px !important;
opacity:1; /* Прозрачность при наведении мыши. Может быть от 0 до 1*/
filter:alpha(opacity=100) /* Прозрачность при наведении мыши. Может быть от 0 до 100, в зависимости от предыдущего значения opacity. Например, если opacity:0.6; то filter:alpha(opacity=60) */
}
.linkwithin_img_0 div, div.linkwithin_img_0,
.linkwithin_img_1 div, div.linkwithin_img_1,
.linkwithin_img_2 div, div.linkwithin_img_2,
.linkwithin_img_3 div, div.linkwithin_img_3,
.linkwithin_img_4 div, div.linkwithin_img_4,
.linkwithin_img_5 div, div.linkwithin_img_5,
.linkwithin_img_6 div, div.linkwithin_img_6,
.linkwithin_img_7 div, div.linkwithin_img_7,
.linkwithin_img_8 div, div.linkwithin_img_8,
.linkwithin_img_9 div, div.linkwithin_img_9,
.linkwithin_img_10 div, div.linkwithin_img_10,
.linkwithin_img_11 div, div.linkwithin_img_11,
.linkwithin_img_12 div, div.linkwithin_img_12,
.linkwithin_img_13 div, div.linkwithin_img_13,
.linkwithin_img_14 div, div.linkwithin_img_14,
.linkwithin_img_15 div, div.linkwithin_img_15,
.linkwithin_img_16 div, div.linkwithin_img_16,
.linkwithin_img_17 div, div.linkwithin_img_17,
.linkwithin_img_18 div, div.linkwithin_img_18,
.linkwithin_img_19 div, div.linkwithin_img_19,
.linkwithin_img_20 div, div.linkwithin_img_20 {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.linkwithin_title { /* Настройка текста под фото (название сообщения) */
color: #666666 !important; /* Цвет текста */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
font-size: 10px !important; /* Размер*/
line-height: 24px !important;
text-align:center; /* Выравнивание*/
text-decoration: none;
}
.linkwithin_title:hover {
color: #000 !important; /*Цвет текста под фото при наведении мыши */
}
У меня 1140 - 260 = 880.
Что бы подобрать красивые цвета можно использовать таблицы цветов, например как здесь - http://www.artlebedev.ru/tools/colors/ или здесь - http://www.stm.dp.ua/web-design/color-html.php
Можно определять их с помощью фотошопа или как кому удобнее.
Надеюсь, кому-то пригодится. Если будут вопросы - пишите :)
Источник: helplogger.blogspot.com








Круглые первый раз вижу.Лара, спасибо за МК.
ОтветитьУдалитьБуду рада если пригодиться)))
УдалитьСпасибо! Буду знать, что и этот виджет можно изменить)
ОтветитьУдалить)) Рада, что заинтересовала))
УдалитьМама дорогая скока тут всяких цифр и букав непонятных... Когда-нибудь я постараюсь вникнуть. Ларочка, ты умничка, что сама делаешь и других просвещаешь!
ОтветитьУдалитьСпасибо))) Если будут вопросы - пиши))
УдалитьСпасибо, что поделилась :)
ОтветитьУдалитьВсегда пожалуйста))
УдалитьКласс! не видела такого виджета, спасибо)))
ОтветитьУдалитьНе за что )) Надеюсь, пригодится))
УдалитьОооо,какой тёмный лес))))))))Но интересно))))
ОтветитьУдалитьДа там не так все сложно )) копируешь и все)) И только цвета свои подставляешь )) Так что если будут вопросы, пиши))
УдалитьПриглашаю к себе за наградой!!!!
ОтветитьУдалитьСпасибо большое)) Забегу))
УдалитьСпасибо! Поставила у себя - ОЧЕНЬ ДОВОЛЬНА!
ОтветитьУдалитьСпасибо большое)) Заглянула посмотрела - отлично)) Рада, что пригодилось))
УдалитьЛара, приглашаю Вас в свой блог за наградой :) http://istorii-zhuravlya.blogspot.ru/2014/07/liebster-blog-award.html#more
ОтветитьУдалитьСпасибо )) Бегу смотреть))
УдалитьКак подробно, спасибо! Не зря защитилась по специальности Информатика ! :)
ОтветитьУдалитьЯ круглые уже как-то видела, но что-то меня остановило.. Теперь буду знать где почерпнуть знания, если вернусь к этому) С почином тебя , в смысле с постом про блого примочки )))
Хихи )) Спасибо, Дианочка))) Буду стараться еще что-то находить ))
УдалитьКак все интересно и очень хочется у себя в блоге красоту навести. Но что то для меня это такой лес дремучий. Несколько раз решалась попробовать' но так и не решилась. Но все равно попробую'спасибо за мк' очень полезно' особенно для такого чайника как я' осталось только решиться......
ОтветитьУдалитьМарианна, не переживайте, все получиться! А что бы научиться и все попробовать, но не напортачить в блоге, попробуйте создать еще один "тестовый" блог и там смело экспериментируйте! И даже если что то не сразу получиться, то Ваш основной блог не пострадает )) Но я уверенна, что все получиться ))
Удалить